

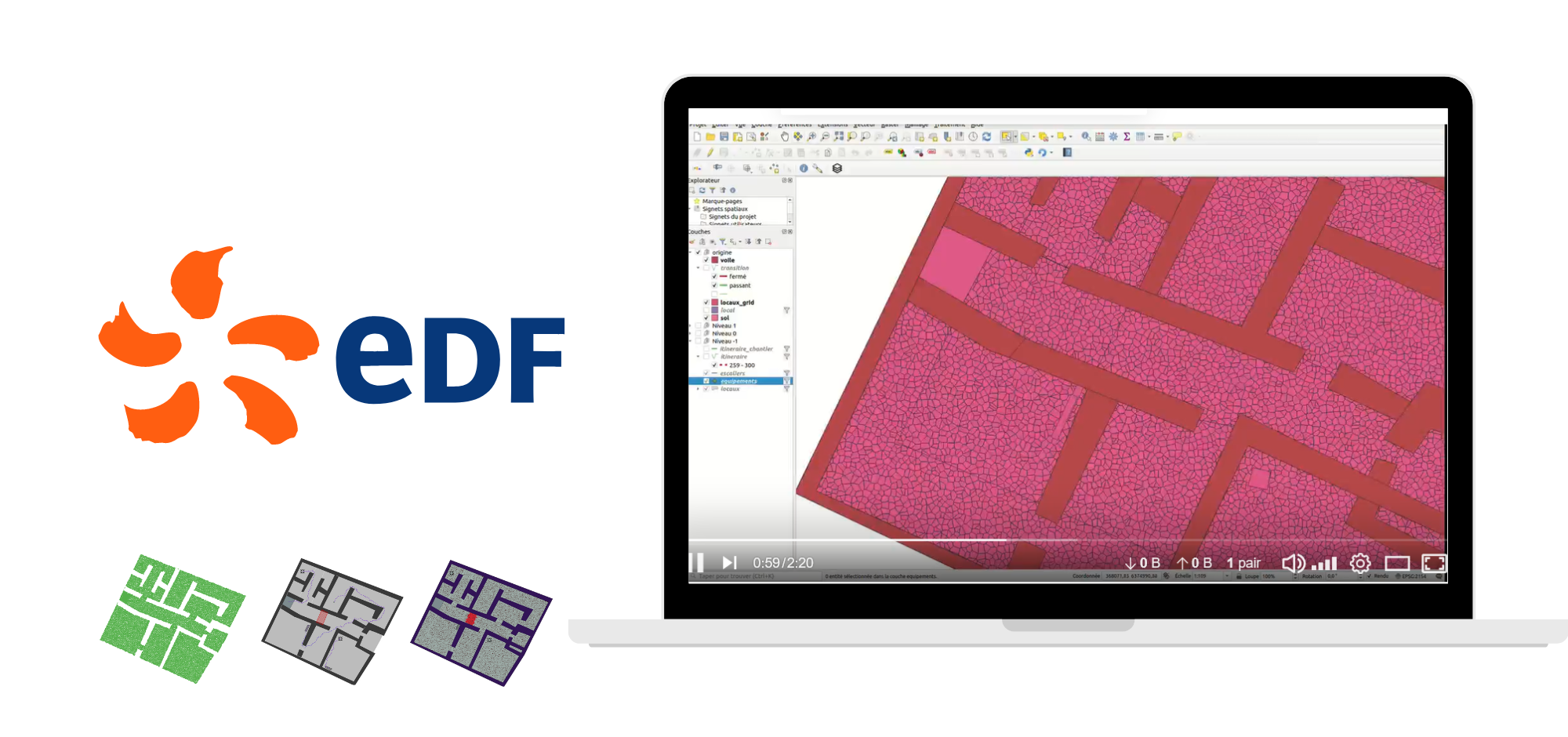
Giro3D est une bibliothèque Javascript de visualisation de données géospatiales sur le Web. Notamment utilisée par l’application Piero, elle est compatible avec de nombreuses sources de données rasters et vecteurs, ainsi que 3D comme les nuages de points.
- Site officiel : https://giro3d.org
- Dépôt du code source: https://gitlab.com/giro3d/giro3d
La version 0.35 apporte de nombreuses évolutions, et notamment d’importantes améliorations de performance utiles pour les scènes complexes combinant de nombreuses sources de données.
Améliorations de performances
Ces améliorations touchent principalement à l’affichage des données rasters (couleur ou élevation) sur l’entité Map:
- Réduction de l’usage mémoire des tuiles de Map
- Réduction de la latence d’affichage des images sur la Map
- Réduction du nombres de requêtes HTTP nécessaires
- Augmentation de la vitesse de traitement des tuiles
Nouvelles fonctionnalités
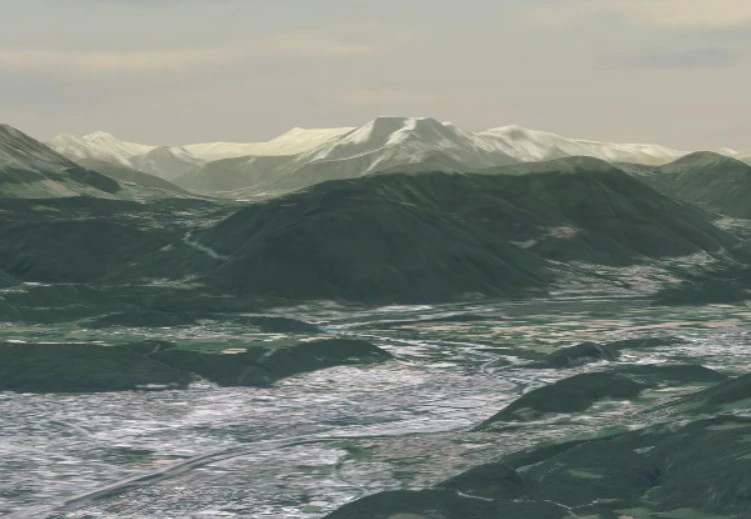
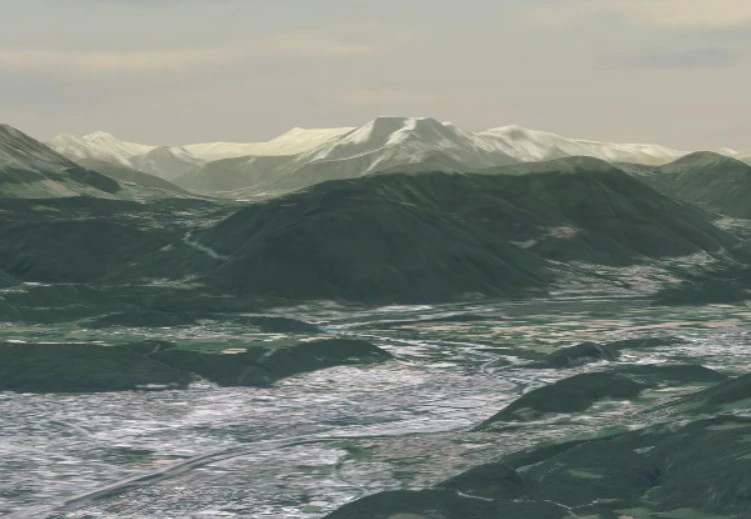
Support du brouillard THREE.js
👉 Voir l’exemple interactif
Les entités Map et les nuages de points supportent maintenant le brouillard THREE.js, permettant de donner des effets atmosphériques à vos scènes.

Brouillard dans Giro3D
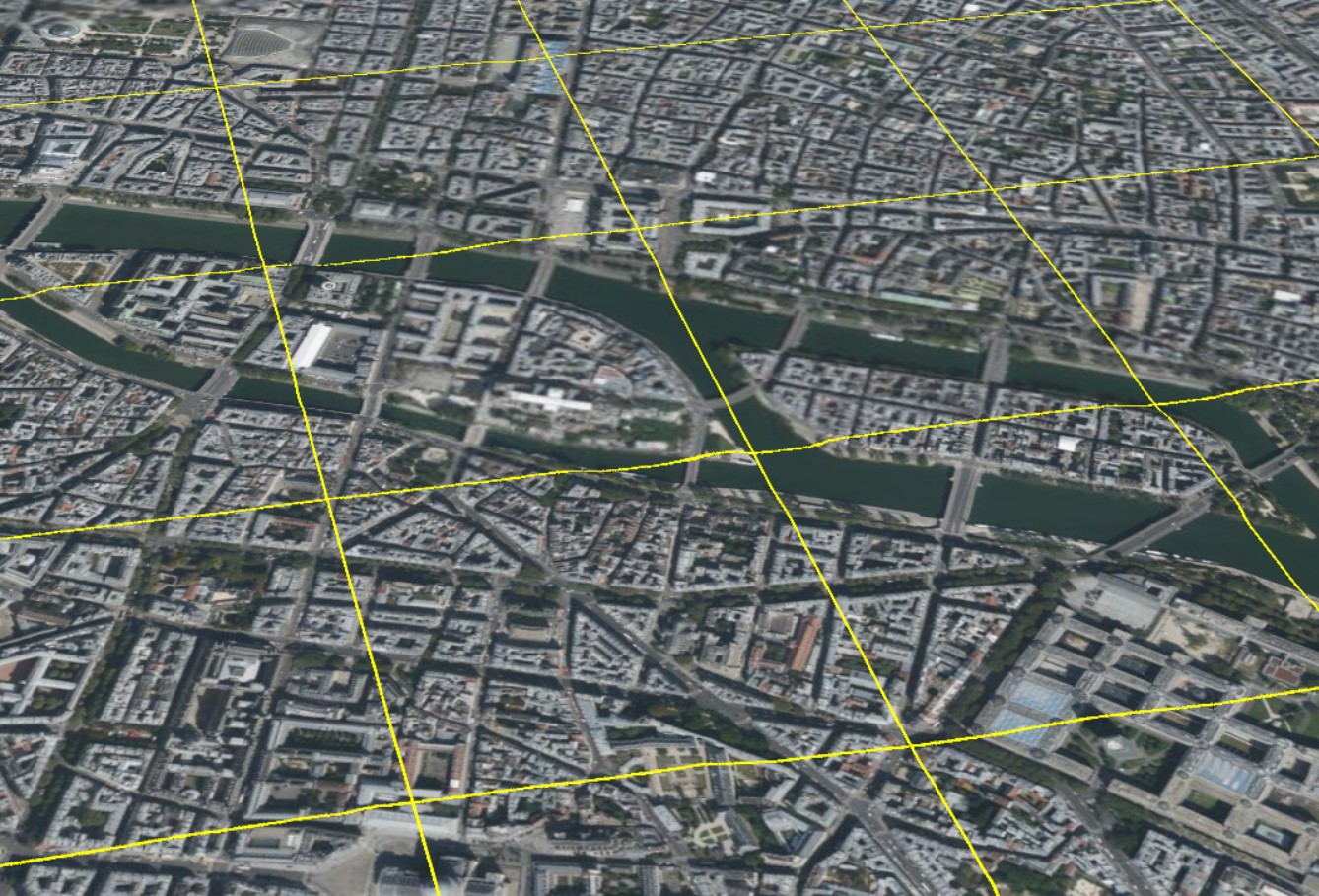
Le graticule géographique
👉 Voir l’exemple dédié
L’entité Map permet désormais d’afficher un graticule géographique entièrement paramétrable sur sa surface:
- réglage du pas en X et en Y
- origine du repère
- couleur
- opacité
- épaisseur des traits

Le graticule avec un pas de 500 mètres.
GeoTIFF YCbCr et masques de transparence
👉 Voir l’exemple interactif
Les images GeoTIFF peuvent embarquer des masques de transparence. Ils sont désormais supportés dans Giro3D.
Il est maintenant possible d’afficher des images GeoTIFF dans l’espace colorimétrique YCbCr. Cet espace colorimétrique, couplé à la compression JPEG, permet de réduire considérablement la taille des images couleur GeoTIFF (par rapport à des compressions comme LZW ou DEFLATE).

Une image GeoTIFF compressée en JPEG, utilisant l’espace colorimétrique YCbCr et un masque de transparence. La bordure verte indique la limite de l’image, et n’est pas visible par défaut.