In this article, we take a closer look at Giro3D’s major new feature: globe mode.
Note: This article concerns an upcoming feature, and some details may change between now and the final version.
Projected coordinate systems
Until now, Giro3D could only display maps based on projected coordinate systems, such as Web Mercator, used on most webmapping services such as Google Maps, Lambert 93, well known to French geomaticians, or UTM for example.
In a 3D Scene
In a Giro3D scene, everything is 3D. This means that a reference frame projected on 2 axes will still be represented in a 3-dimensional space (the third axis remaining “virtual”).

An OpenStreetMap map displayed in Giro3D through the Map entity. Although the map itself is in 2D, it can be displayed from different angles by the 3D scene.
Non-projected coordinate systems
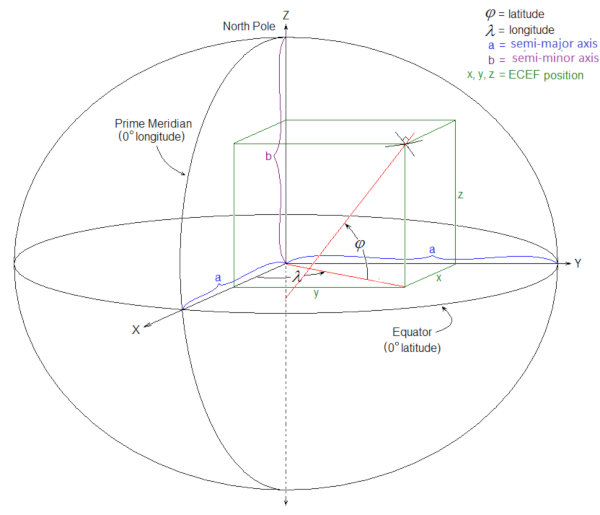
Giro3D’s Globe mode is based on a geocentric coordinate system, in which the reference frame originates from the “center” of the Earth (or any other spherical object). This spherical object is modeled by an ellipsoid.

By Chuckage – Own work, CC BY-SA 4.0, https://commons.wikimedia.org/w/index.php?curid=109644198
In this type of coordinate system, geodetic coordinates (expressed in angles, such as latitude and longitude, and in meters for elevation) must be converted to Cartesian coordinates (expressed in linear units, such as meters), before they can be displayed in the browser. This geodesic-to-Cartesian conversion is carried out by the Ellipsoid class, which is the basis for the representation of globes.
The Globe mode
Giro3D allows you to display a globe according to an arbitrary ellipsoid or (or use the default WGS84 ellipsoid). To do this, you need to instantiate an entity of type Globe rather than Map:
The Globe‘s feature set is virtually identical to the Map‘s. You can display an elevation layer (ElevationLayer), an unlimited number of color layers (ColorLayer), and benefit from all the other features such as graticules, contour lines, dynamic lighting…
The main difference lies in the fact that the Globe uses two coordinate systems simultaneously: geodesic and Cartesian, depending on the feature under consideration.
For example, the graticule will use the geodetic system to express the grid pitch (in degrees). The footprints of the various layers will also be expressed in geodetic coordinates (width and length in degrees).
Relative coordinate systems
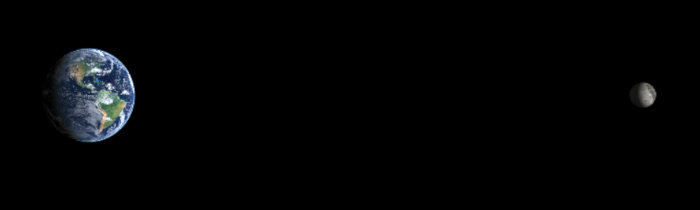
By default, the point of origin of the 3D scene is the same as the point of origin of the geocentric reference frame. In other words, the coordinate (0, 0, 0) corresponds to both the center of the globe and the origin of the 3D scene. However, it is possible to move the globe within the scene, in order to represent orbital systems or a complete solar system:
 Anatomy of a globe
Anatomy of a globe
Very similar to the Map entity, the Globe entity is broken down into several optional components.
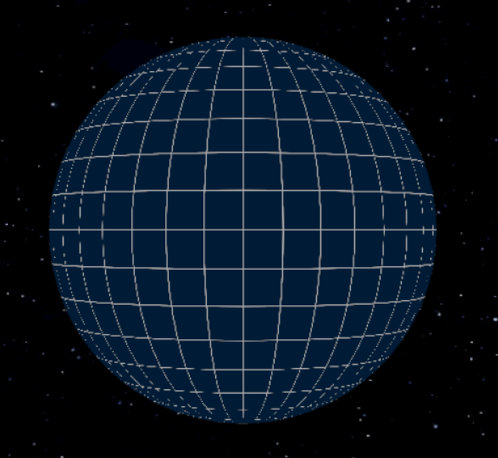
The empty globe consists of an ellipsoidal surface and a background color.

The globe alone, accompanied by a graticule to visualize the earth’s curvature.
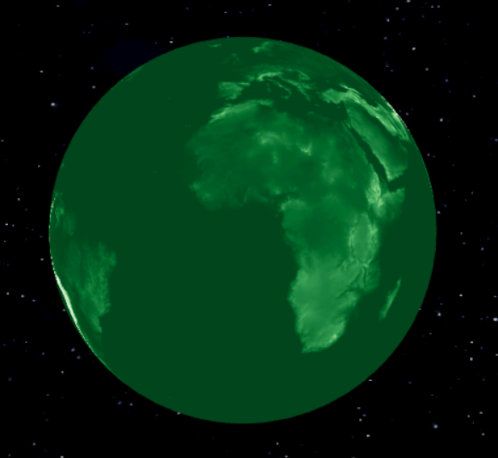
We can add an elevation layer (ElevationLayer) colored by a color ramp (ColorMap):

An elevation layer colored by a ColorMap.
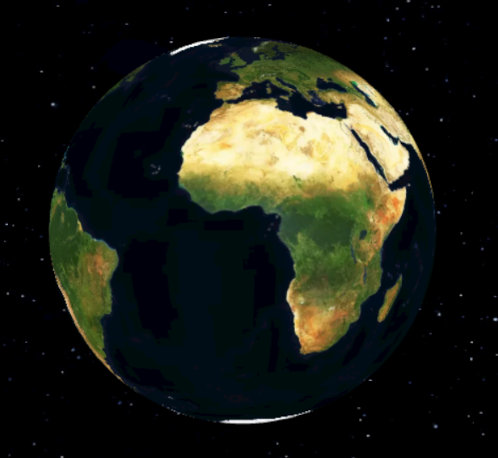
We can also add an unlimited number of color layers (ColorLayer). Let’s add the Mapbox satellite layer:

The Mapbox satellite layer
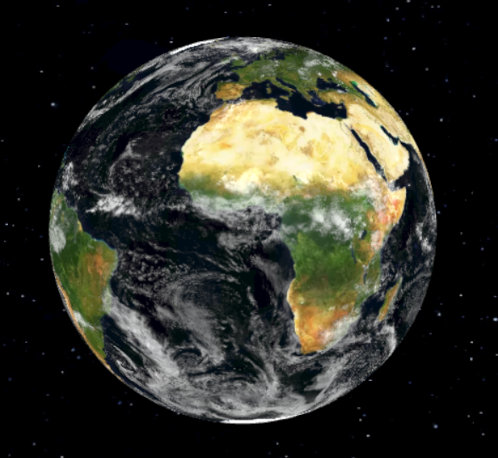
Let’s also add a layer of clouds (from NASA Blue Marble):

A cloud layer
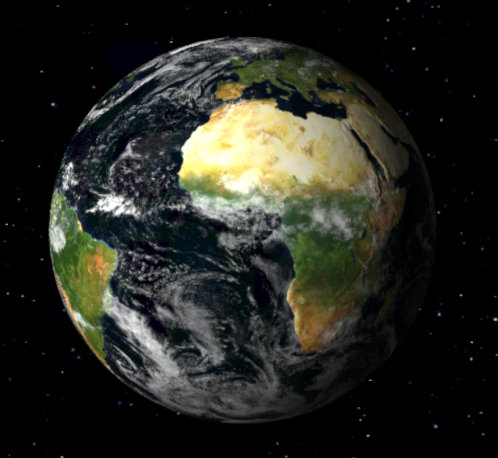
Then dynamic lighting, thanks to a three.js directional light (DirectionalLight):

Dynamic lighting
Note: You can change the lighting to match a specific date.
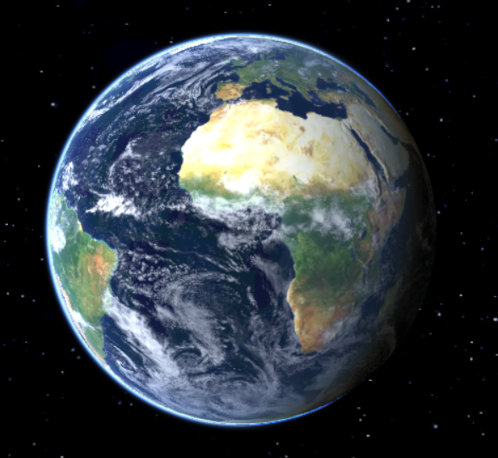
Finally, let’s add an atmosphere using the Atmosphere entity. This entity is independent from the Globe entity, and could even be displayed alone (although it would certainly look strange).

The final result
Conclusion
The new Globe mode lets you create gigantic scenes on the scale of a planet, or even an entire solar system. Featuring the same API as the Map entity, it’s easy to use.
Pros of the Globe entity
- Suitable for very large scenes, or even the entire planet
- Eliminates distortions caused by map projections
- Visualize day/night cycles on a global scale
- Visualize orbiting objects such as the Moon or artificial satellites
- Visualize the horizon
Pros of the Map entity
- Suitable for local scenes (a few square kilometers), or 2D maps (OpenStreetMap, etc.)
- Easier to handle for users accustomed to 2D mapping tools
- Scene axes are identical to coordinate system axes, simplifying measurements
- Less demanding on material resources (CPU), as fewer transformations are required
- Simpler lighting setup
Gallery