Cet article concerne des fonctionnalités en cours de développement et sujettes à évolution.
L’éclairage dans Giro3D
L’éclairage est un élément déterminant dans une scène 3D, et permet d’améliorer la lisibilité des volumes et du relief, notamment du terrain.
Giro3D dispose de deux modes d’éclairage pour les terrains: simplifié et réaliste.
L’éclairage simplifié (hillshading)
👉 Ce mode d’éclairage n’est compatible qu’avec l’entité Map dans un système de coordonnées projeté.
Il s’exprime par un couple de valeurs (azimut, zénith) décrivant la position du soleil telle que perçue depuis le centre de la scène. C’est un mécanisme très similaire à celui proposé par QGIS par exemple.
L’avantage de ce système est qu’il est très simple d’emploi, et familier des utilisateurs d’outils cartographiques.
Son inconvénient majeur, en revanche, est qu’il ne fonctionne pas avec le mode globe, puisque l’axe des rayons du soleil n’est pas le même en tout point du globe (alors qu’il l’est en tout point d’une carte plane).
Son autre inconvénient est l’absence de support de multiples sources lumineuses ainsi que les ombres portées.

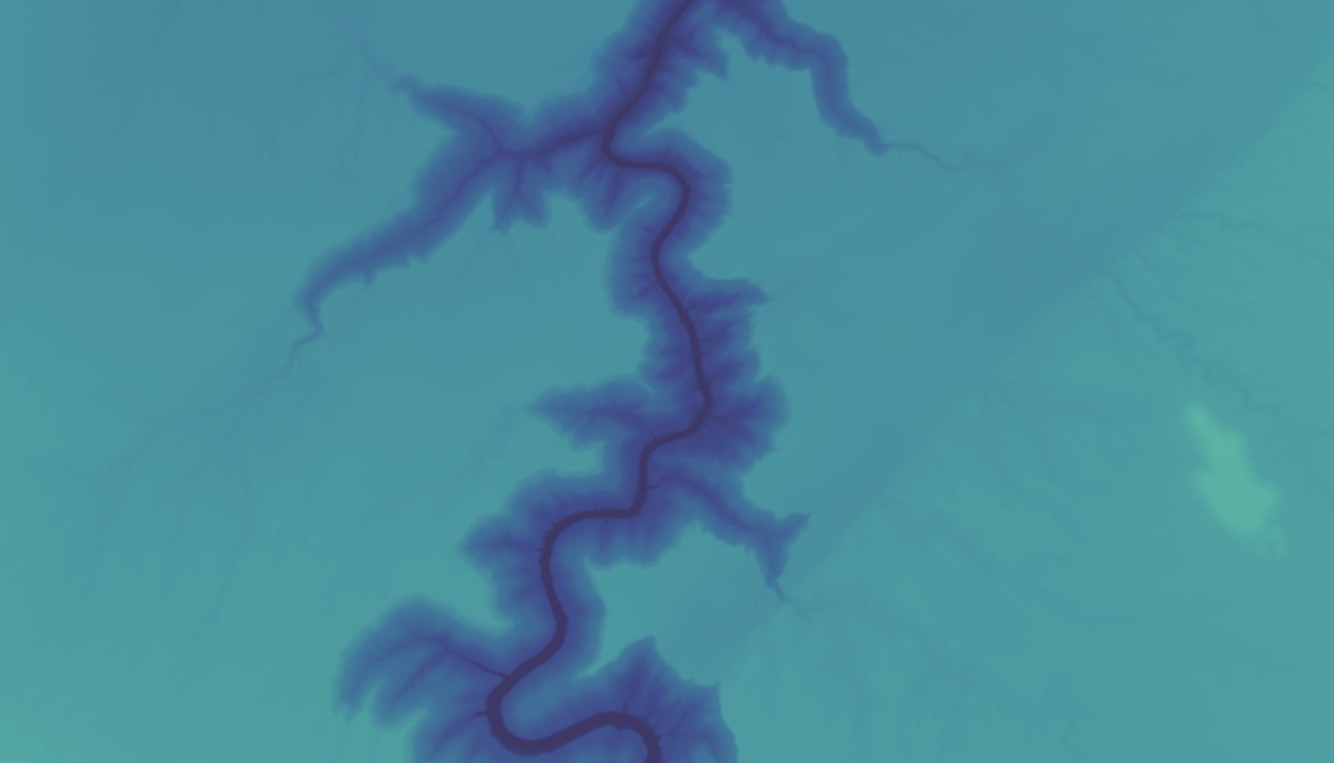
Une couche d’élévation sans éclairage actif

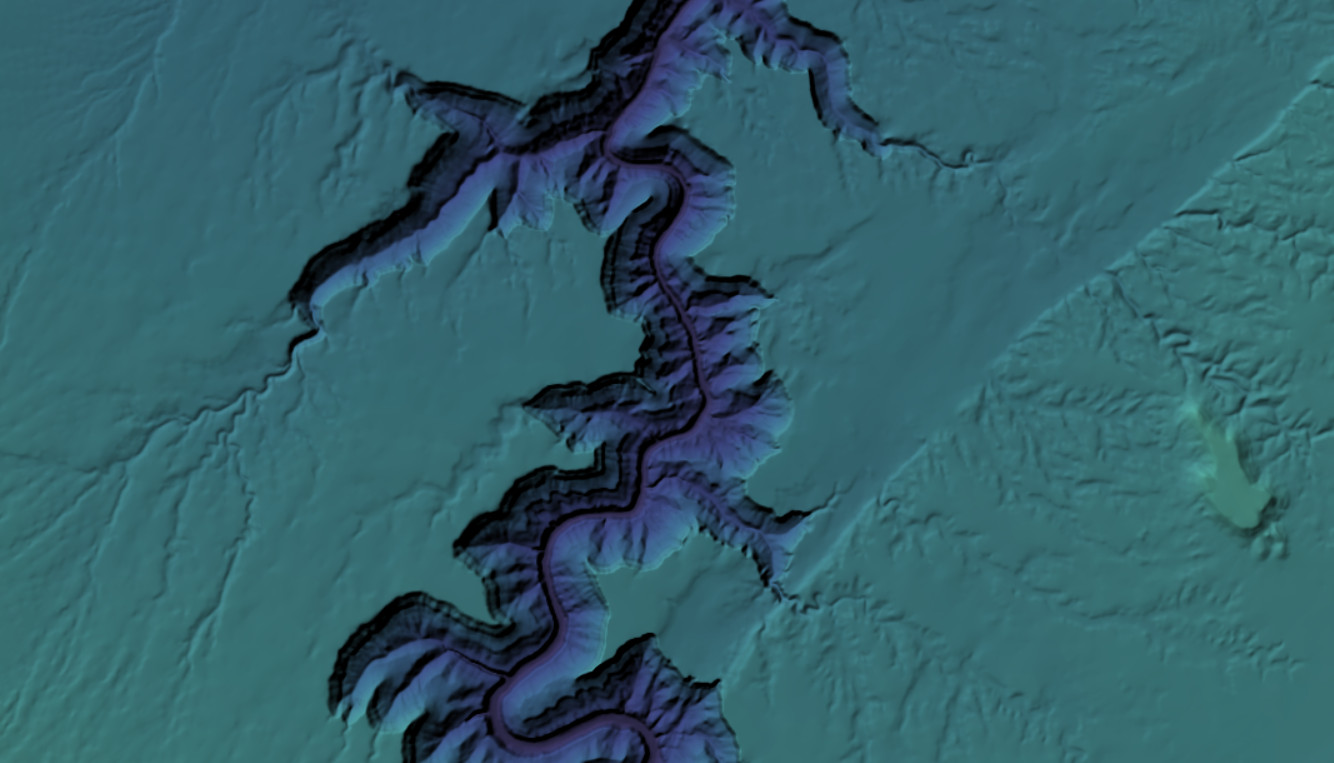
La même couche éclairé par l’éclairage simplifié
L’éclairage réaliste
👉 Ce mode d’éclairage n’était jusqu’ici pas supporté par l’entité Map.
Le mode d’éclairage réaliste utilise les mécanismes du moteur three.js comme l’éclairage physiquement réaliste et les ombres portées pour produire une scène plus réaliste.
Ce système permet d’utiliser un nombre arbitraire de sources lumineuses représentées par des objets 3D:
- Lumière d’ambiance permettant de simuler une lumière douce sans source précise comme le ciel,
- Lumière directionnelle permettant notamment de simuler la lumière du soleil,
- Lumières ponctuelles permettant de simuler des sources lumineuses comme les lampadaires ou autre éclairage artificiel local.

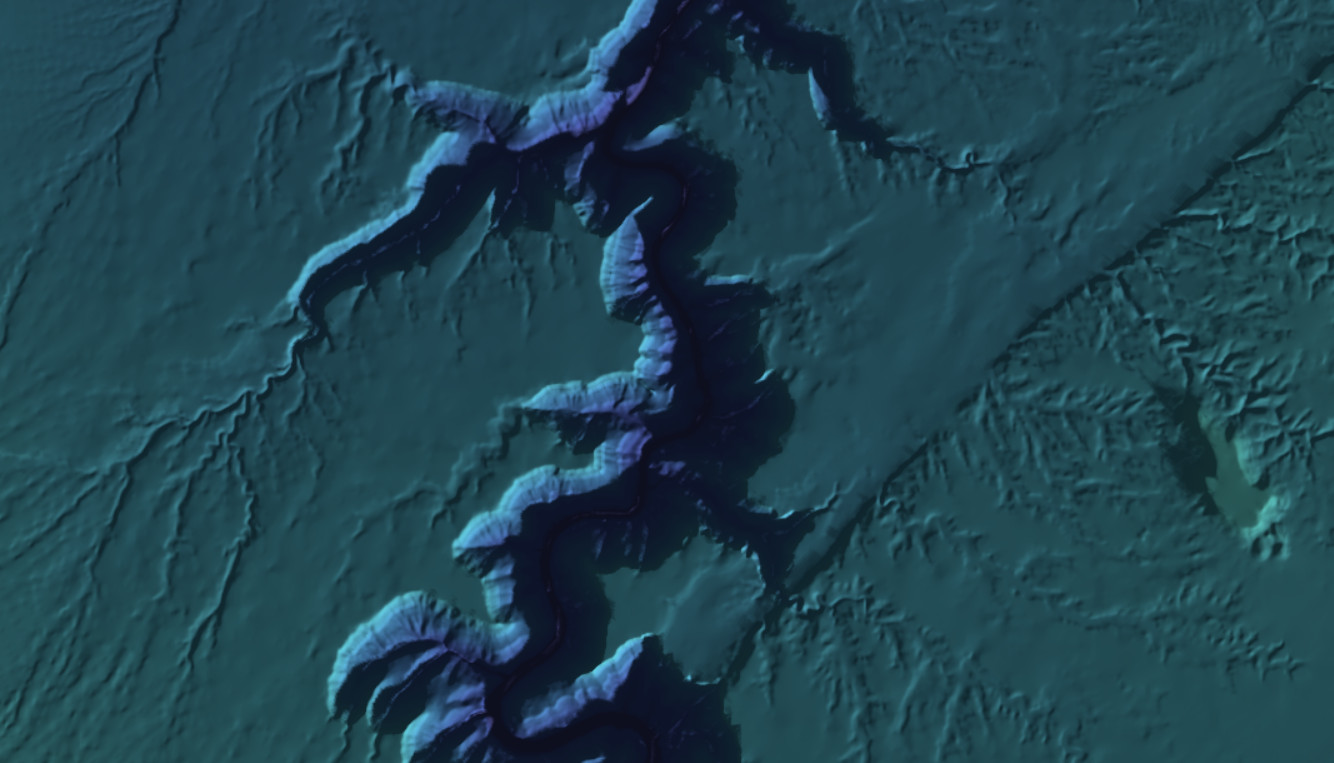
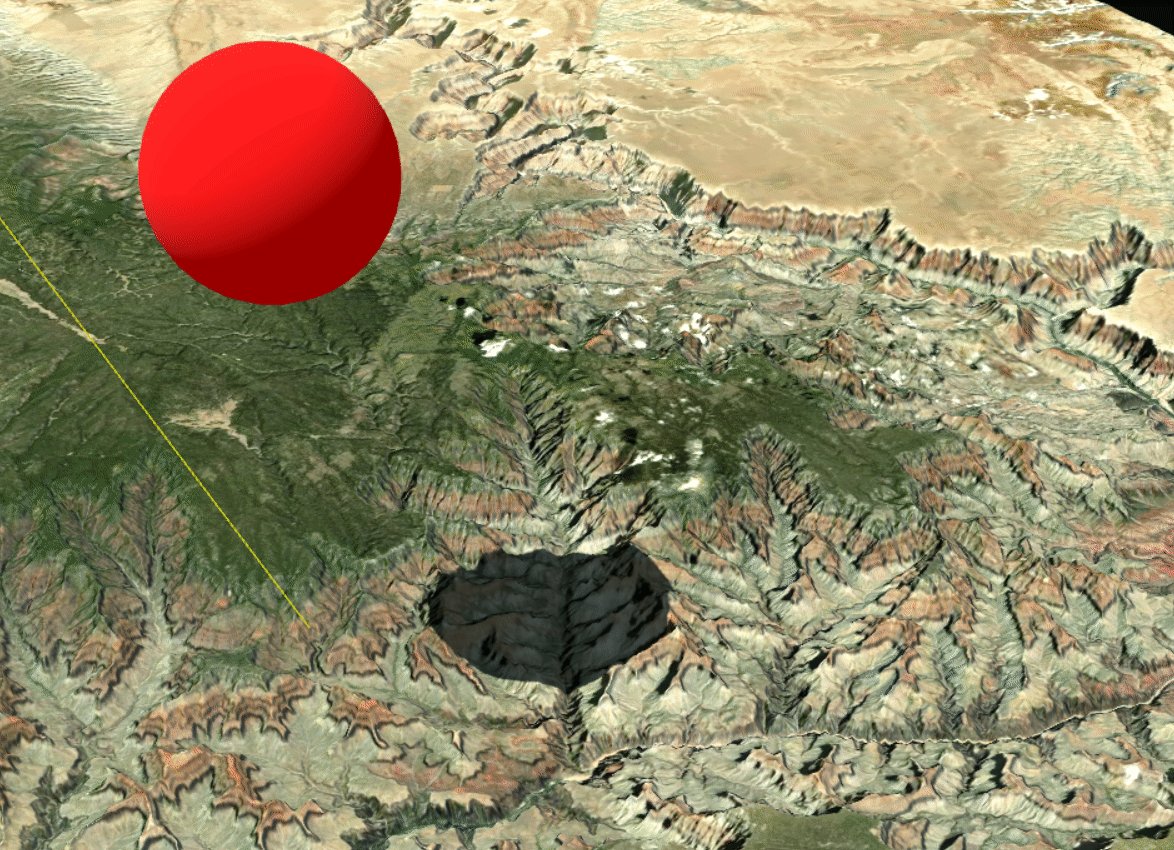
La même couche d’élévation éclairée par une lumière directionnelle, une lumière d’ambiance et des ombres portées
Les ombres portées
Le système d’éclairage réaliste permet également de visualiser des ombres portées ouvrant la voie à de nombreux cas d’usage, comme par exemple:
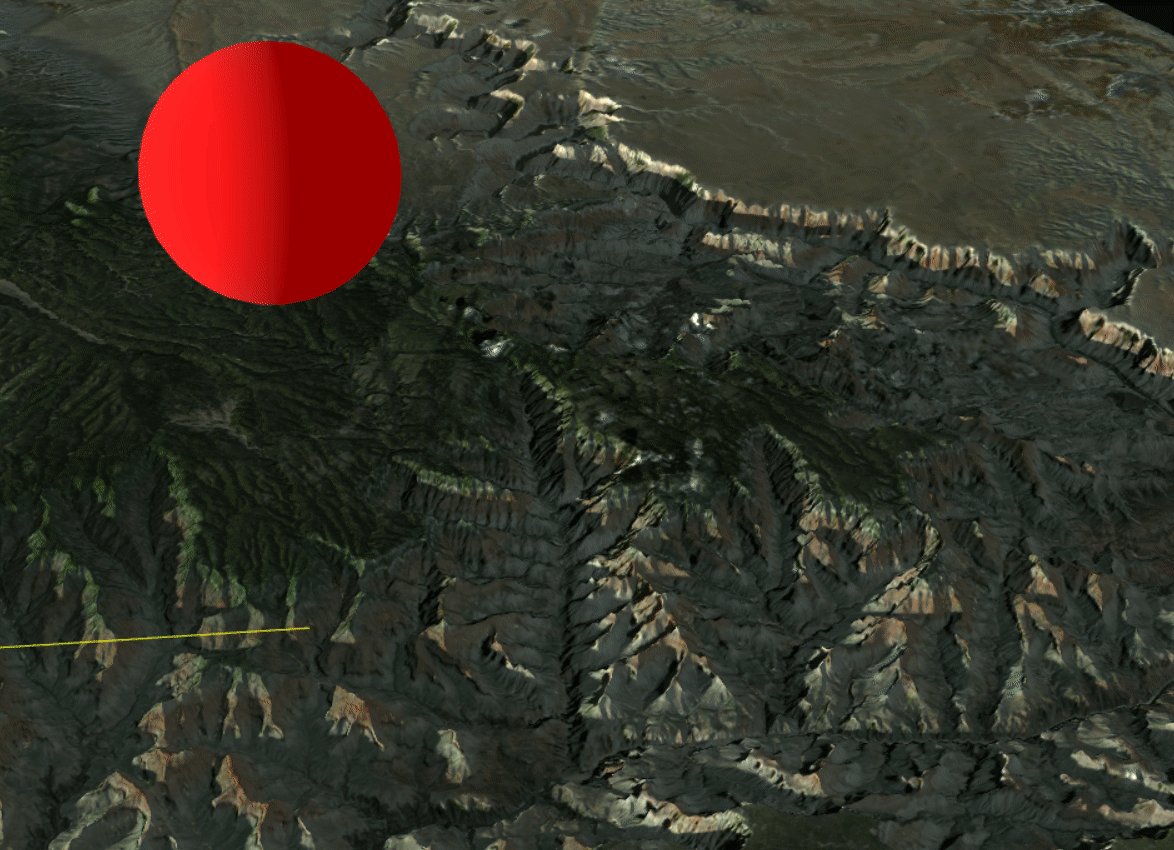
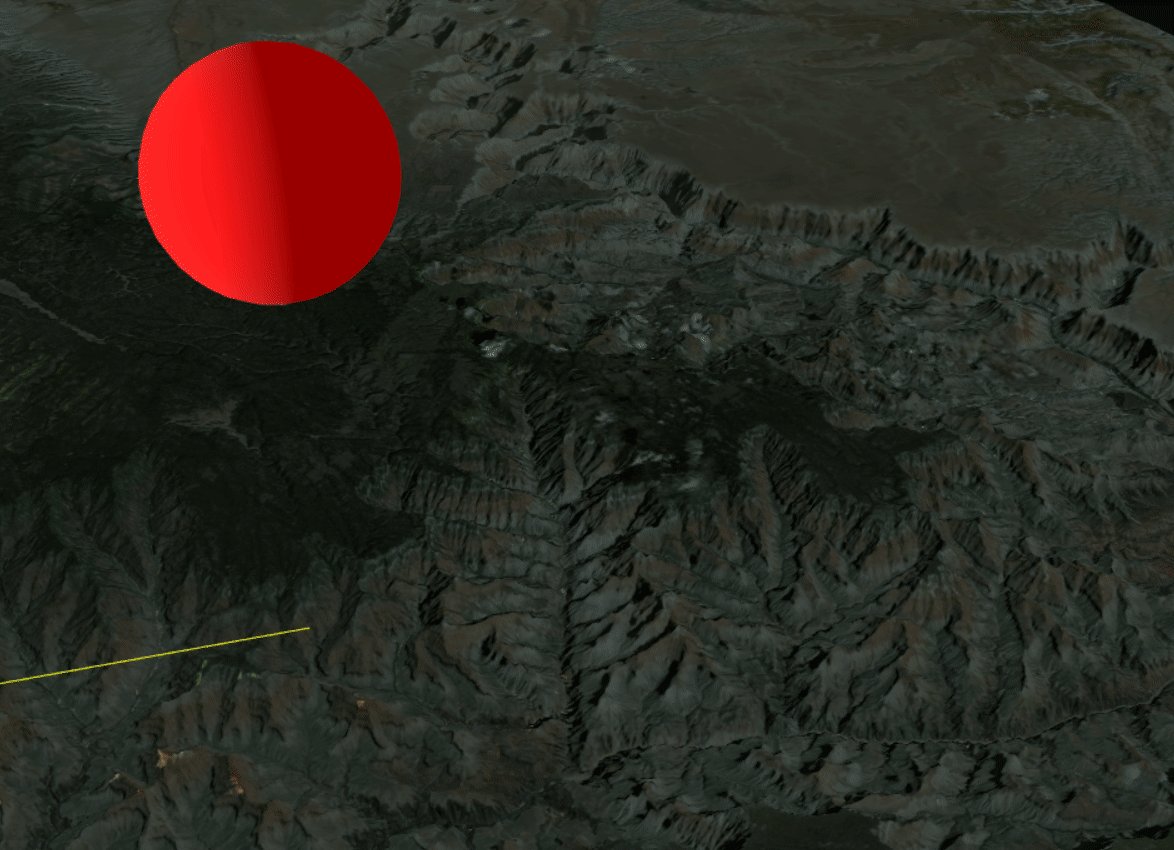
- visualisation de l’ensoleillement d’une vallée à une heure donnée,
- visualisation des ombres portées par des bâtiments sur une rue

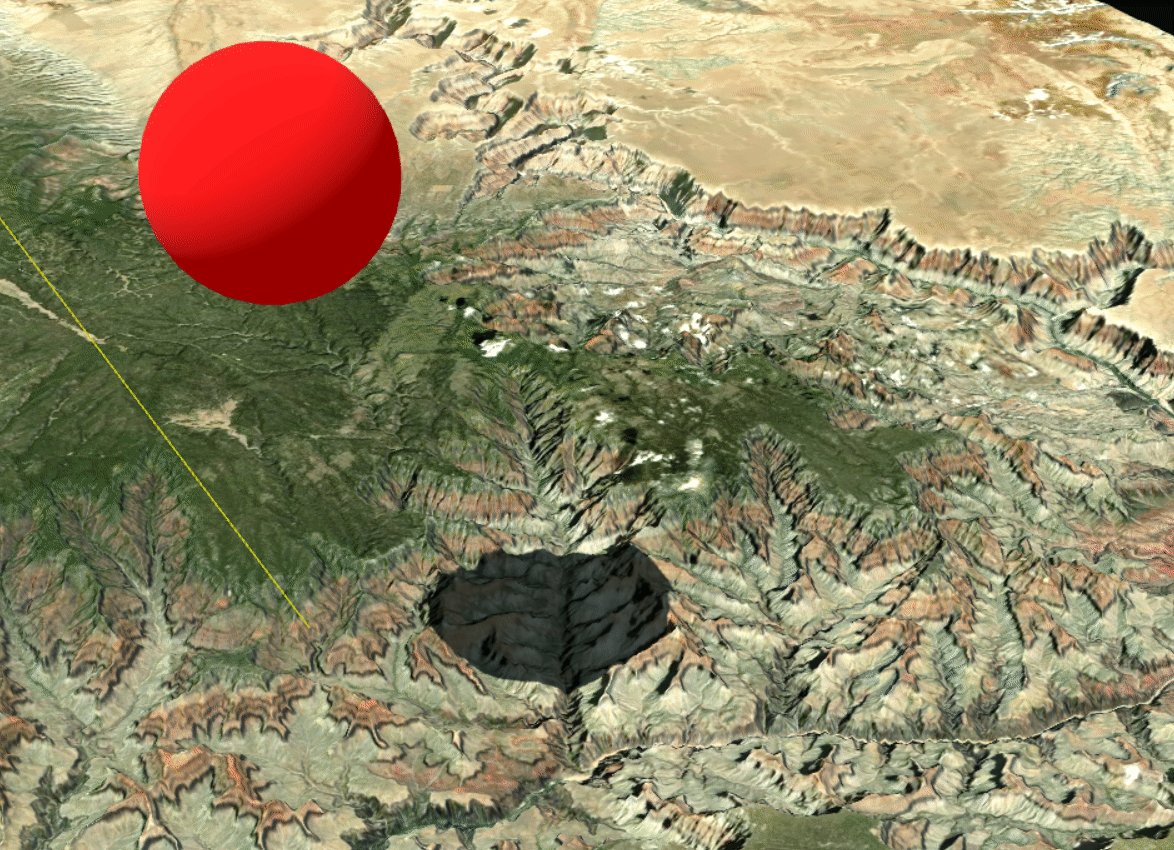
Les ombres portées par le Grand Canyon se combinent à celle de la sphère
Conclusion
Le support complet de l’éclairage three.js pour l’entité Map s’inscrit dans la philosophie de Giro3D de s’intégrer de façon aussi transparente que possible à l’écosystème three.js.
Les ombres portées représentent une addition intéressante pour améliorer la qualité visuelle des scènes et aider à la prise de décision lors des analyses d’ensoleillement.
Vous retrouverez toutes les fonctionnalités de Giro3D sur le site web et sur la page d’exemples interactifs.
Si vous souhaitez en savoir plus, intégrer Giro3D dans votre système d’information, utiliser ces fonctionnalités pour de nouveaux usages, n’hésitez pas à contacter notre équipe à infos+3d@oslandia.com ! Nous serons ravis d’échanger avec vous.


