Cet article concerne des fonctionnalités publiées avec la version 0.38 de Giro3D.
Giro3D 0.38 a introduit une API de styles pour la représentation des features en 3D.
Que sont les features 3D ?
Les features OGC (simple feature) peuvent être représentées dans Giro3D de deux façons: drapées et non-drapées.
Les features drapées sont rasterisées sur une entité Map, et utilisent les styles OpenLayers.

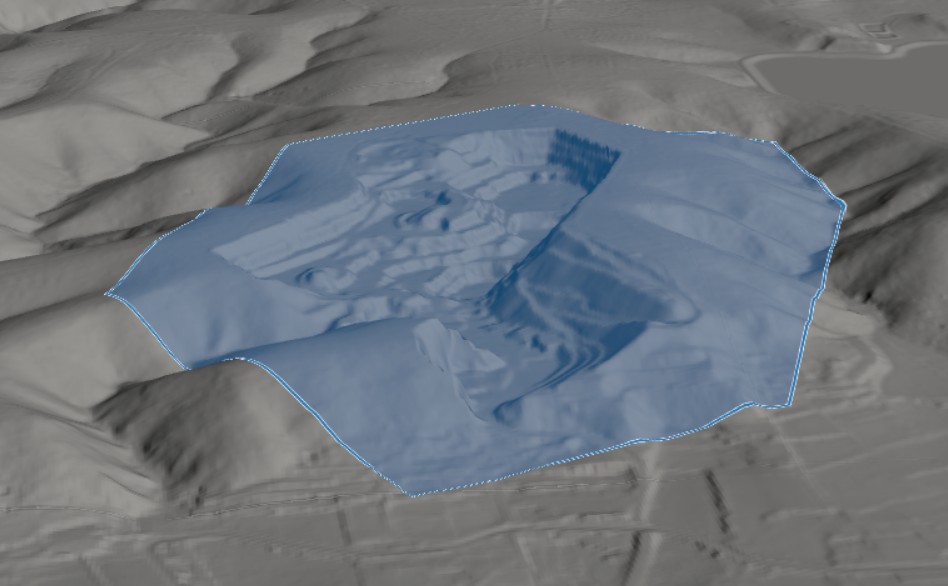
Un polygone drapé sur un terrain via l'entité Map
Les features non-drapées sont représentées par des objets 3D (lignes, points, polygones, polyhèdres…) et permettent de visualiser des features possédant une altitude ou un volume propre (par exemple des bâtiments).
Les features non-drapées sont représentées par l'entité FeatureCollection.

Les features drapées sont rasterisées

Les features non-drapées sont des objets vectoriels
Pourquoi opter pour des features non-drapées ?
Par rapport à leur équivalent drapé (et donc rasterisé), les features 3D offrent un certain nombre d'avantages (mais également d'inconvénients).
Avantages
-
Permet de représenter des volumes. Il s'agit bien sûr du principal avantage, car les features rastérisées sont par nature des objets 2D. Il est donc possible de représenter des bâtiments, des volumes comme des zones d'exclusion aérienne, etc.
-
Une meilleure qualité visuelle. L'absence de rastérisation garantit une qualité visuelle parfaite puisque les features sont représentées comme des objets vectoriels sans approximation dûe à la rastérisation.
-
Un usage mémoire moindre. L'absence de rastérisation permet de réduire considérablement les besoins en mémoire vidéo, car les données vectorielles sont beaucoup plus légères.
Inconvénients
-
Plus complexe à prendre en main. Par rapport à leur équivalent 2D, les features 3D sont moins intuitives à utiliser, notamment en cas de problèmes d'affichages typique (Z-fighting par exemple).
-
Une API moins riche que son équivalent 2D. Il n'est pas (encore) possible de spécifier plusieurs styles par feature, comme il est possible de le faire dans OpenLayers, par exemple pour ajouter une bordure colorée aux lignes (en combinant 2 styles). Nous espérons faire évoluer cela et ajouter le support multi-style.
-
Ne suit pas le terrain. Le principal avantage des features drapées est qu'elles épousent parfaitement le relief (voir l'image ci-dessus). Il n'est pas possible d'obtenir un tel résultat avec des features non-drapées.
Comment styler ces features 3D ?
La nouvelle API de style est inspirée par l'API OpenLayers, adaptée aux contraintes des espaces 3D. Il est possible de spécifier la couleur des lignes et des surfaces, leur opacité, l'épaisseur des lignes, ainsi que les symboles à utiliser pour les features de type Point.

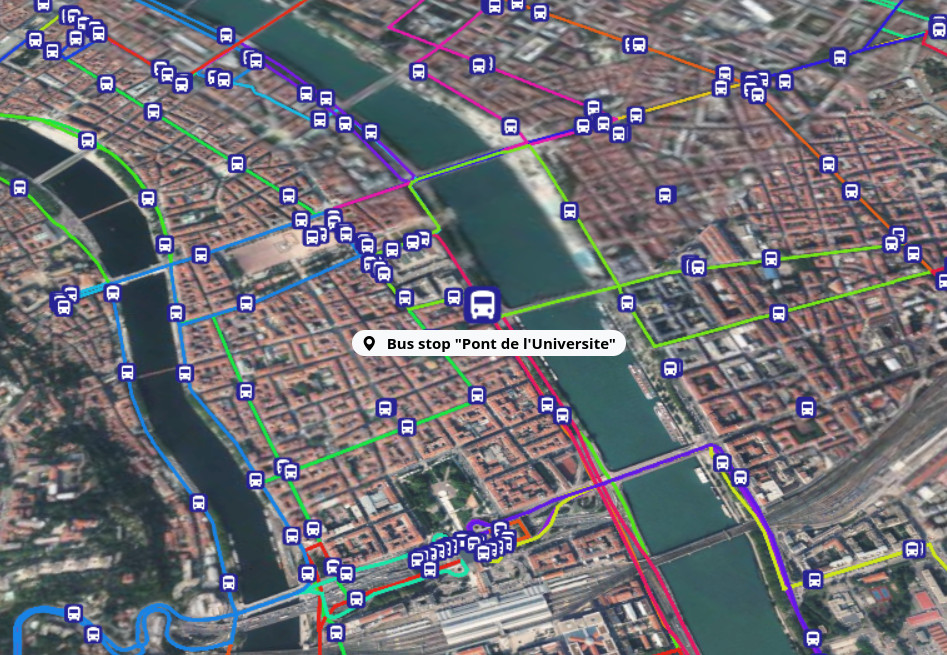
Des lignes de bus représentées par des features 3D
L'API
Le style d'une feature est représenté par l'objet FeatureStyle, contenant un style de point (PointStyle), un style de ligne (StrokeStyle) et un style de surface (FillStyle).

Les symboles sont affichés sous forme de _billboards_
Des styles dynamiques
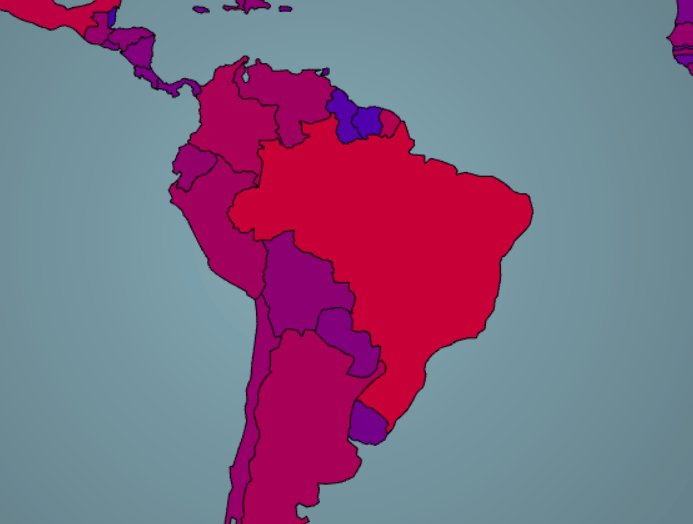
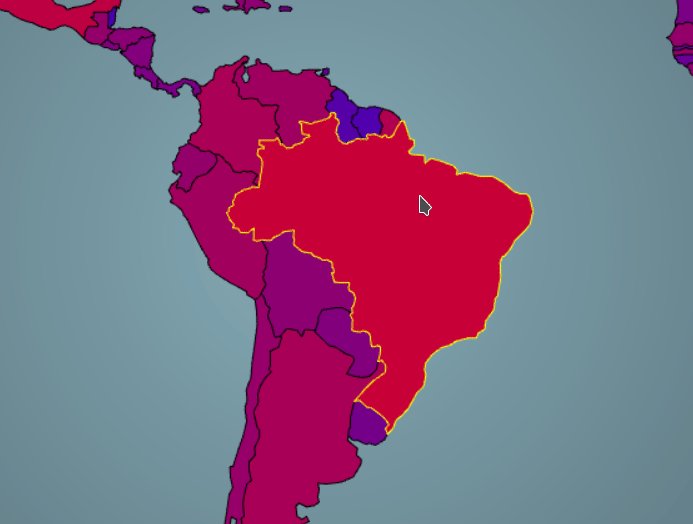
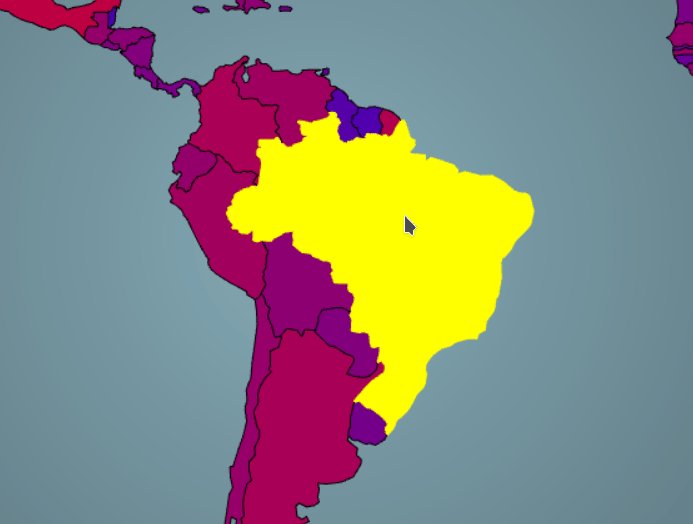
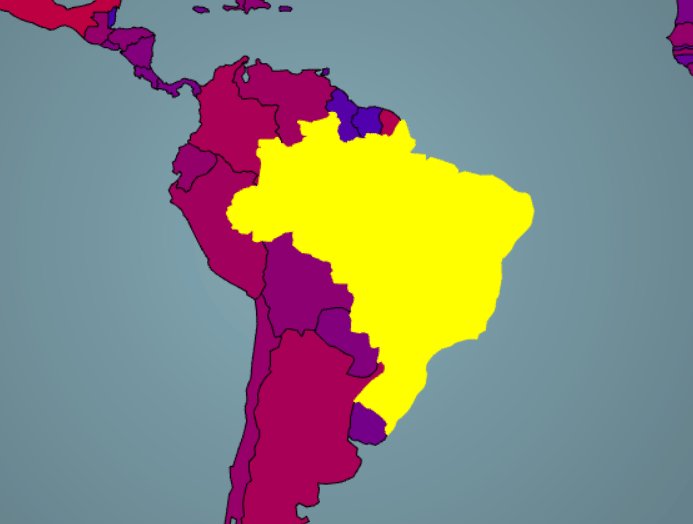
Il est possible d'assigner un style différent à une feature en fonction de ses attributs. Par exemple, pour changer la couleur d'un polygone lorsque la feature est cliquée ou survolée par la souris.
Voyons un exemple.
Plus tard, nous pouvons modifier l'attribut de cette feature en utilisant l'API OpenLayers, puis notifier la FeatureCollection que les styles doivent être recalculés.

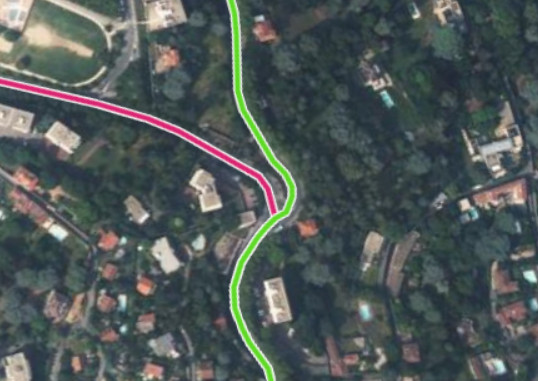
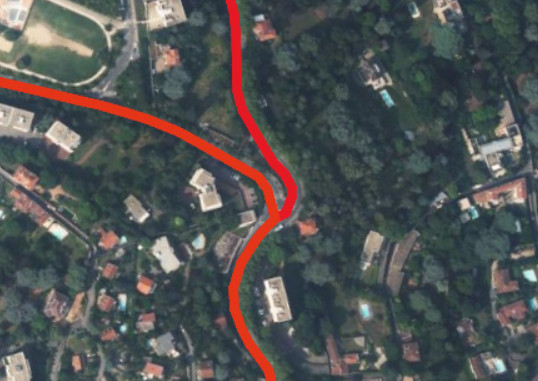
3 styles différents pour une même feature
L'extrusion de polygones
Cette fonctionnalité ne fait pas à proprement parler partie de l'API de styles, car elle modifie les géométries plutôt que leur style. Néanmoins, il est intéressant de le mentionner ici.
Un cas d'usage très fréquent consiste à representer des bâtiments à partir de leur empreinte au sol (qui est généralement un Polygon ou MultiPolygon 2D). Nous pouvons utiliser le callback extrusionOffset de l'entité FeatureCollection pour renseigner la distance d'extrusion du polygone.
Dans l'exemple suivant, nous récupérons l'attribut height de la feature pour en faire une distance d'extrusion.

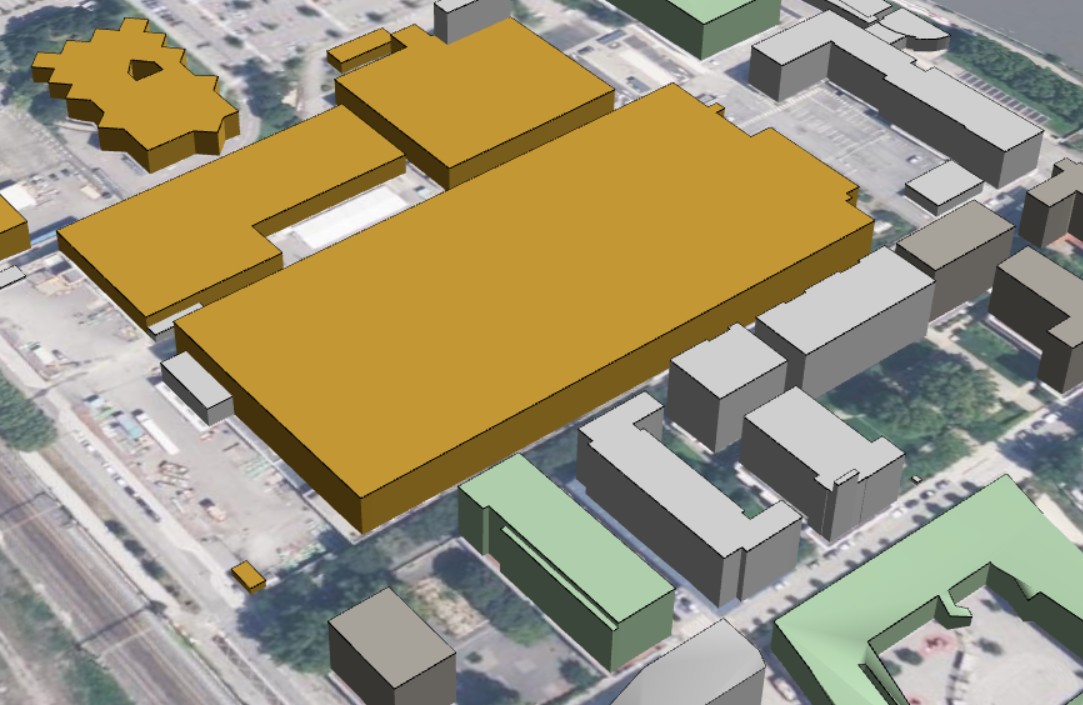
Des polygones de la BD TOPO IGN extrudés
Conclusion
L'entité FeatureCollection permet d'afficher des features 2D et 3D, incluant des volumes (bâtiments, polyhèdres arbitraires), des symboles et des lignes. Les styles dynamiques améliorent l'interactivité avec les features et aident les utilisateurs à se repérer dans des scènes complexes.

