Cet article concerne des fonctionnalités publiées avec la version 0.38. de Giro3D.
Giro3D 0.38 a introduit un nouveau système de dessin basé sur la classe DrawTool. et l’entité Shape.. Ce système souple permet de créer des formes manuellement ou programmatiquement.
Nous allons voir comment intégrer ces outils de dessin dans une application Giro3D.
DrawTool et Shapes
L’entité Shape permet de représenter une forme arbitraire, composée de points, d’une ligne et/ou d’une surface, ainsi que de labels. Son style est configurable (couleur, épaisseur, transparence…).
L’outil DrawTool permet de créer des shapes de façon interactive en les structurant et leur donnant des contraintes (nombre de points par exemple).
Note: Il est tout à fait possible de créer et modifier des shapes sans passer par le DrawTool.
Les formes standard (points, lignes, polygones)
Le DrawTool permet de dessiner des formes standard grâce à son API simple. Les méthodes create*() renvoient une Promise qui se conclut lorsque la création de la shape est terminée, où lorsque l’utilisateur annule la création avec un clic-droit. Dans ce cas l’objet renvoyé est null.

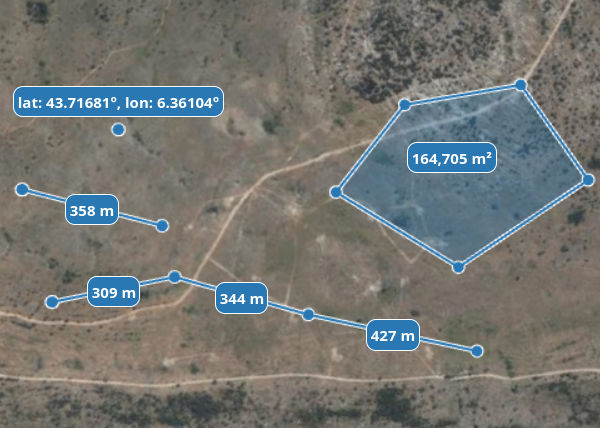
Quelques formes standard.
Les formes avancées (secteurs angulaires, denivelés)
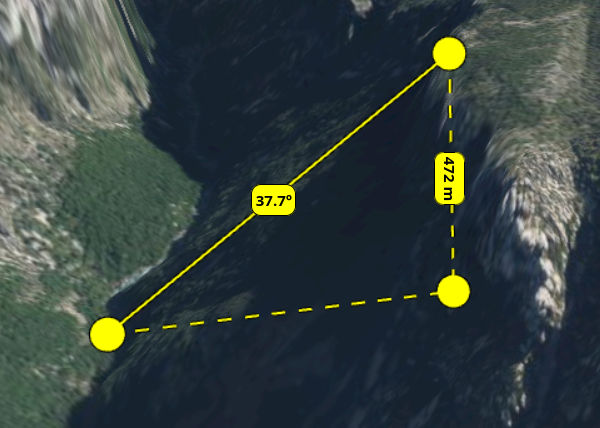
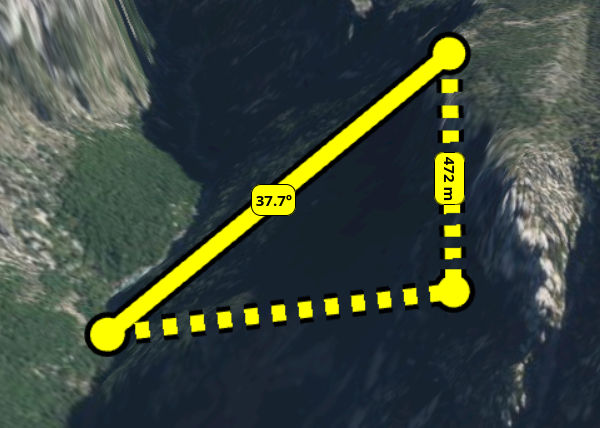
L’objet Shape étant particulièrement configurable, il est possible de créer des formes plus complexes telles que les secteurs angulaires:

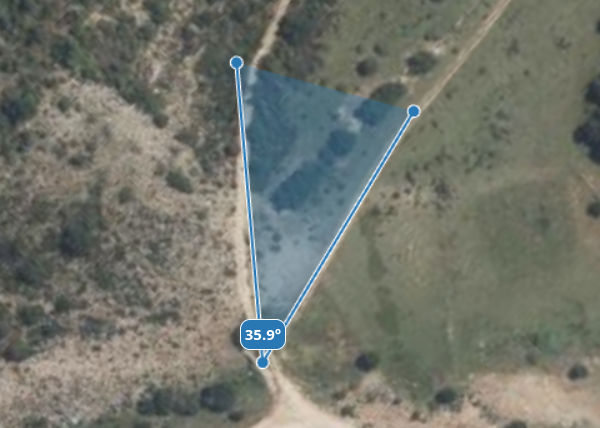
Un secteur angulaire.
La méthode createVerticalMeasure() permet de créer une shape mesurant à la fois le dénivelé et la pente entre un point de départ et d’arrivée:

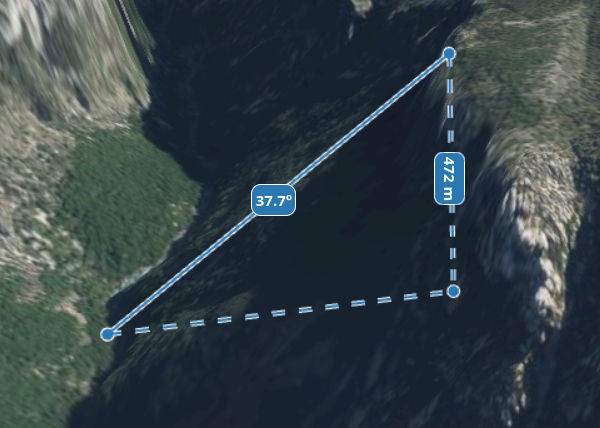
Une mesure de dénivelé.
Les Styles
Le style des shapes est également configurable, avant la création et après, et ce, de façon dynamique. Il est possible de changer la couleur, l’épaisseur des traits et des bordures, la taille des points, la transparence…

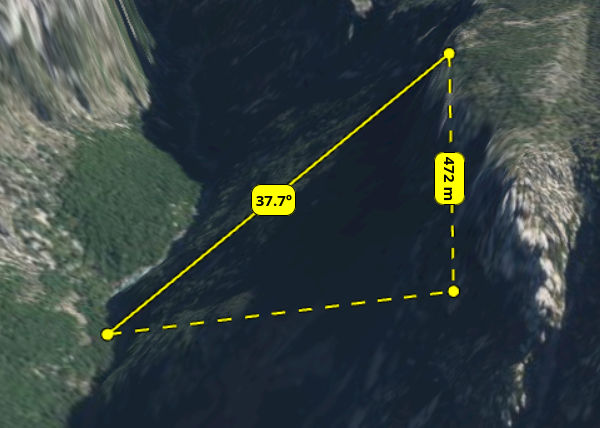
Changement de couleur.

Changement de taille de points.

Changement d’épaisseur de ligne.
Les labels
Tous les composants d’une shape peuvent recevoir un label:
- les points
- les segments de la ligne
- la ligne entière
- la surface
- les lignes verticales
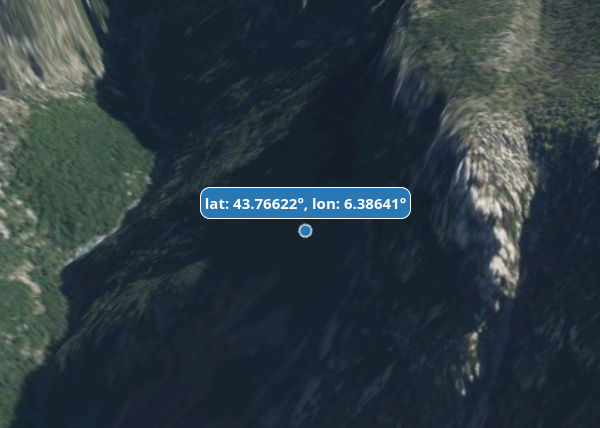
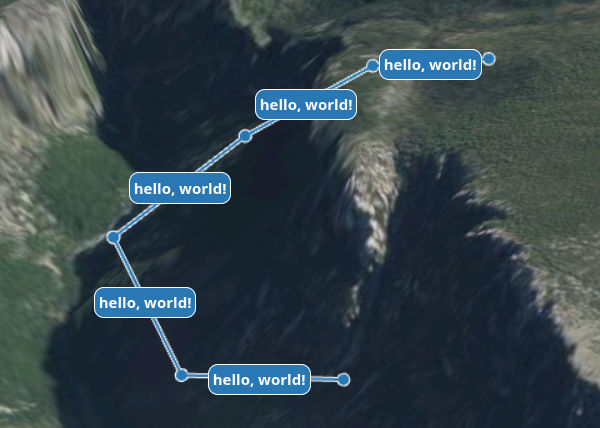
Ces labels sont entièrement configurables dans leur contenu. Il est par exemple possible d’afficher la coordonnée géographique des points, l’indice de chaque point dans une ligne ou un polygone, ou tout autre information.

Un label affichant la coordonnée d’un point.

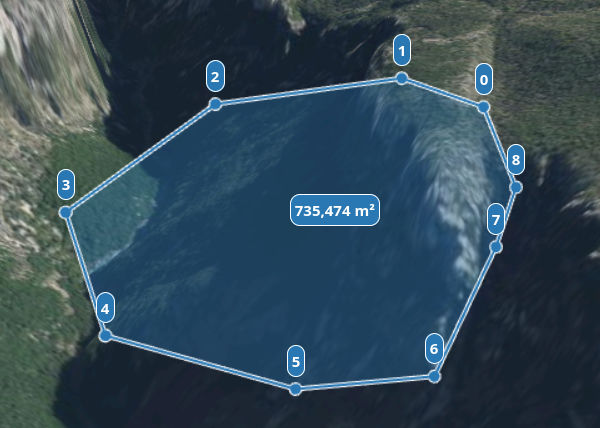
Des labels affichant l’indice de chaque point d’un polygone ainsi que l’aire du polygone.
Pour spécifier un contenu personnalisé, il suffit de passer une fonction de formatage durant la création de la shape:

Des labels affichant l’indice de chaque point d’un polygone ainsi que l’aire du polygone.
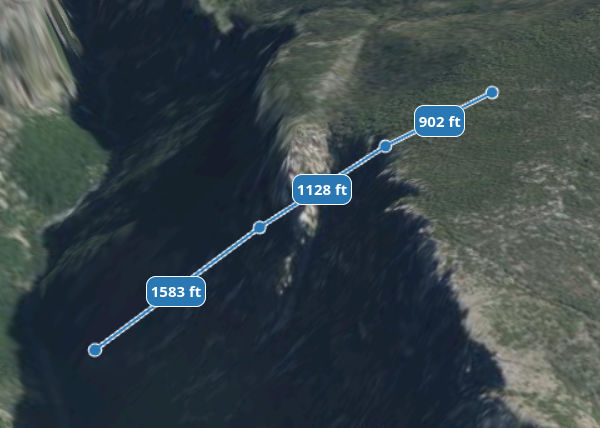
Pour afficher les longueurs en pieds, nous pouvons utiliser la fonction suivante:

Des longueurs exprimées en pieds.
Editer une shape
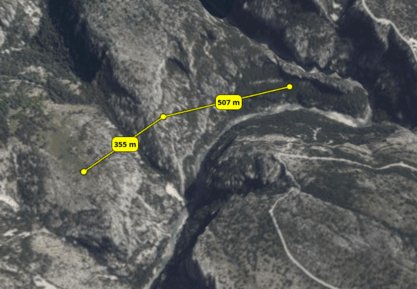
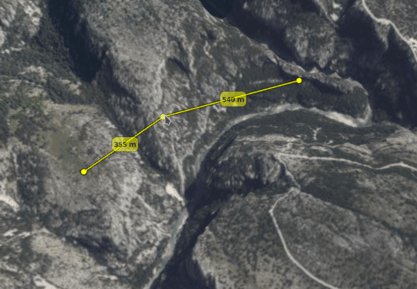
Il est également possible de modifier une shape après sa création, grâce à la méthode enterEditMode() du DrawTool. En mode édition, il est possible d’insérer et supprimer des points, et les déplacer.
Il également possible de restreindre les shapes éditable en passant une liste:
Le DrawTool respecte les contraintes associées à chaque shape, et peut interdire certaines opérations invalides, comme l’insertion d’un point dans un secteur angulaire (qui ne peut contenir que 3 points), ou la réduction du nombre de points d’un polygone à moins de 3 points.

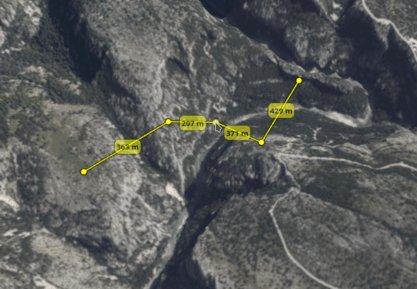
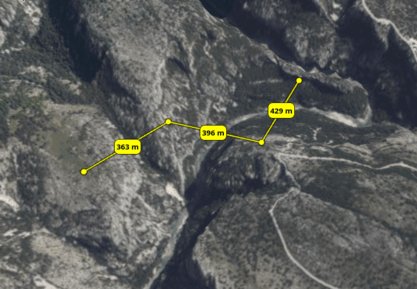
L’édition d’une shape. Déplacement, insertion et suppression de points.
L’export GeoJSON et OpenLayers
Si une shape correspond à un type de géométrie connu de GeoJSON (point, ligne ou polygone), il est alors possible de l’exporter dans ce format.
A noter que le ré-import d’un GeoJSON sous forme de shape n’est pas actuellement supporté directement dans Giro3D, mais il est présent dans l’exemple drawtool..
Il est également possible de l’exporter sous forme de feature OpenLayers.:
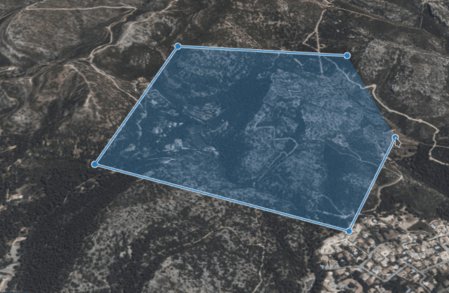
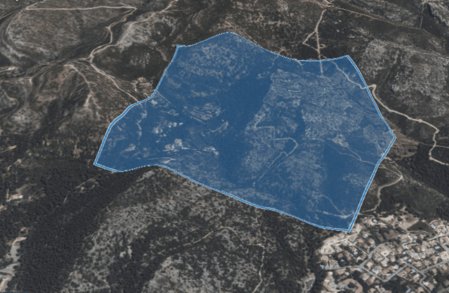
Cette feature peut ensuite être ajoutée à une couche vectorielle affichée sur une map. C’est ce qui est fait dans l’exemple digitization..

Une shape numérisée.
Conclusion
Le nouveau système de dessin permet de nombreuses applications :
- création d’annotations
- prise de mesures de distance, surface et angles
- tracé de profils d’élévation
- numérisation de features

![[Équipe Oslandia] Florent, développeur SIG](https://oslandia.com/wp-content/uploads/2024/08/portrait-florent.png)
