
Nos stages de deuxième année arrivent bientôt à leur terme et nous souhaitons vous raconter l’expérience que nous avons vécue chez Oslandia pour terminer le Master Géographies Numériques, notamment la découverte du monde de l’Open Source en contribuant à l’application web cartographique QWC2 ! Dans cet article, nous allons présenter le travail réalisé dans la communauté Open Source, comment nous avons commencé à collaborer via des fils de discussion avec des personnes qui ne travaillent pas avec nous mais qui oeuvrent pour l’amélioration d’un produit. Nous verrons comment s’articule la communauté autour d’un projet et les différents rôles qui existent. Nous avons aussi réalisé un mini tutoriel sur les démarches à suivre pour contribuer à un projet en utilisant Git. Enfin, nous ferons un rappel sur les fonctionnalités que nous avons développées dans QWC2 et finirons sur nos retours d’expérience qui, nous espérons, vous donneront envie de contribuer vous aussi à des projets Open Source !
A la suite de l’article de Benoît, nous avons désormais une application QWC2 fonctionnelle. Nous pouvons donc nous consacrer à son amélioration en développant de nouvelles fonctionnalités. Dans le premier article nous vous présentions les besoins identifiés par les utilisateurs de QWC2 et rapportés lors de réunions de cadrage et de priorisation. Pour rappel, les fonctionnalités évoquées sont les suivantes :
- développer un plugin QGIS permettant de publier facilement de nouveaux projets dans une application QWC2,
- ajouter une table attributaire pour afficher les données de chaque couche et pouvoir faire des sélections (à priori en SQL) et exporter cette sélection,
- améliorer le format d’export CSV et ajouter de nouveaux formats,
- ajouter le dessin à main levée pour les annotations sur la carte,
- ajouter une ou plusieurs couches d’un projet à la carte contenant déjà un autre projet
- éditer les données d’une couche (création, modification, suppression).
QWC2 est une application open source et le développement de nouvelles fonctionnalités nécessite donc de communiquer avec la communauté du projet afin de :
- se faire connaître,
- informer de ce que l’on souhaite réaliser pour s’assurer que personne n’est en train de développer les mêmes fonctionnalités que nous,
- avoir des retours et conseils sur ce que l’on souhaite faire.
Les rôles de la communauté Open Source
Tout d’abord il est important de savoir qu’on retrouve divers rôles dans les projets Open Source :
- les utilisateurs : ils utilisent le logiciel et peuvent remonter des problèmes rencontrés en créant des tickets (issues) dans le dépôt officiel du projet, hébergé la plupart du temps sur GitHub ou GitLab. Ils peuvent aussi s’abonner au projet (option watch) pour être au courant des modifications et des discussions à propos d’une fonctionnalité ou d’un bug, …
- les contributeurs : ils participent à l’évolution du projet en proposant des améliorations ou des corrections. Les modifications sont soumises via des Pull Requests (GitHub) ou Merge Requests (GitLab). Ces contributions peuvent être de différentes natures : développement d’une nouvelle fonctionnalité, correctif, documentation, correction orthographique, traduction, rapport de bug, … Il n’est donc pas nécessaire d’être développeur expérimenté pour contribuer à un projet Open Source !
- les « committeurs » : ils ont la responsabilité de gérer les modifications proposées par les contributeurs et de les intégrer dans le projet si celles-ci sont fonctionnelles. Les modifications peuvent être discutées dans des fils de discussion spécifiques ouverts par les contributeurs en soumettant leur travail (Pull Request/Merge Request). Les committeurs sont les mainteneurs du projet. Ils ont donc une bonne expérience concernant le développement du projet complet ou de l’une de ses parties.
Il existe généralement un comité de pilotage qui fixe les grandes orientations du projet : futurs développements, financement, documentation, …
Informer la communauté …
Pour intégrer la communauté de QWC2, la première étape a été d’envoyer un message via la liste de mails des utilisateurs. L’inscription permet de recevoir tous les nouveaux mails envoyés et d’y répondre et chacun peut lire les conversations. Au contraire de la mailing-list de QGIS, celle de QWC2 n’est pas très active, ce qui permet de suivre facilement les fils de discussions. Nous nous sommes donc présentés à la communauté et avons fait part de notre volonté de contribuer au projet en décrivant les fonctionnalités identifiées au préalable.
Puis, après quelques échanges, nous avons ouvert une issue par fonctionnalité à développer sur le GitHub de QWC2 afin de centraliser les discussions, informer les utilisateurs et indiquer les avancées réalisées.
… puis développer
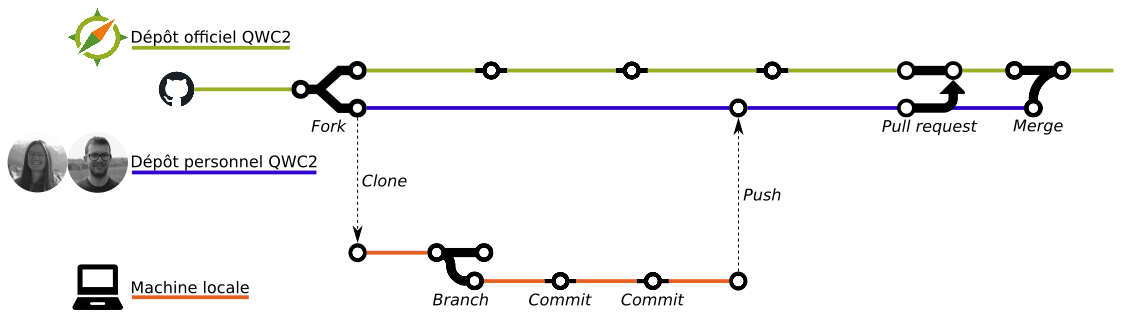
Pour contribuer au projet, nous devons tout d’abord créer notre propre dépôt de QWC2 dans nos dépôts personnels GitHub (Flavie et Benoît). Il s’agit d’un fork. Nous devons ensuite récupérer le répertoire de travail sur notre machine. La commande git clone nous permet de copier le projet grâce à l’adresse disponible sur le bouton Clone du projet.
Par exemple, pour clôner nos dépôts personnels de QWC2 :
Nous avons alors une version de QWC2 à un instant précis, séparée de la version du dépôt officiel. Ainsi, nous n’avons pas accès aux éventuelles mises à jour qui peuvent être réalisées pendant le développement de notre fonctionnalité. Nous pouvons quand même mettre à jour notre dépôt personnel pour récupérer les dernières modifications du dépôt officiel en se synchronisant avec celui-ci.
Il faut tout d’abord paramétrer le dépôt officiel comme source upstream de notre dépôt :
Puis récupérer les mises à jour et réaliser une fusion (merge) dans notre dépôt :
Cette manipulation permet de garder à jour notre dépôt personnel et d’éviter des conflits de code lorsque nous proposerons la nouvelle fonctionnalité via une Pull Request.
Une fois ces configurations réalisées, nous sommes prêts à développer ! Il faut créer une nouvelle branche git dans ce répertoire avec un nom significatif par rapport à son contenu.
Nous pouvons alors débuter le développement en modifiant ou ajoutant des fichiers. Le langage utilisé dans QWC2 est JavaScript. Le projet utilise également les frameworks React et Redux pour gérer l’interface utilisateur.
Nous réalisons les tests en local puis sur notre site de démonstration et faisons un certain nombre de commits (enregistrement des modifications sur notre répertoire de travail git) pour sauvegarder notre travail avant de le push (synchronisation du répertoire de travail local avec celui hébergé sur GitHub ou GitLab) sur notre dépôt personnel. Une fois les changements fonctionnels et testés, nous pouvons proposer notre travail à la communauté QWC2 en faisant une Pull Request sur le dépôt GitHub concerné. Dans les Pull Requests, nous décrivons rapidement, par des mots, des images ou une courte vidéo ce que fait le code que nous proposons en mentionnant l’issue préalablement créée. Vient ensuite le moment d’attendre, de faire preuve parfois de patience avant la validation définitive de nos modifications par les committeurs. En effet, les mainteneurs des projets Open Source travaillent souvent sur plusieurs projets à la fois, ils n’ont pas forcément le temps de vérifier notre Pull Request dans les jours qui suivent sa création, d’autant plus que certains contribuent sur du temps personnel. Les committeurs peuvent également proposer des modifications pour améliorer le code proposé, par exemple pour gagner en performance. Une fois la Pull Request validée, le travail est ajouté au dépôt officiel et toutes les personnes qui vont récupérer le code y auront accès. Nous pouvons mettre à jour notre copie de travail pour l’avoir également sur notre machine.
 Nos contributions
Nos contributions
Les contributions que nous avons réalisées et qui ont été ajoutées au dépôt principal sont les suivantes :
- modification du format d’export des données sélectionnées en CSV et ajout des formats JSON et GeoJSON. L’utilisateur choisit le format grâce à une liste déroulante.
- ajout de la possibilité de dessin à main levé pour les types de géométrie lignes et polygones.
- ajout d’une ou plusieurs couches d’un projet au projet courant.
- correction d’un bug lors de l’import d’un fichier KML.
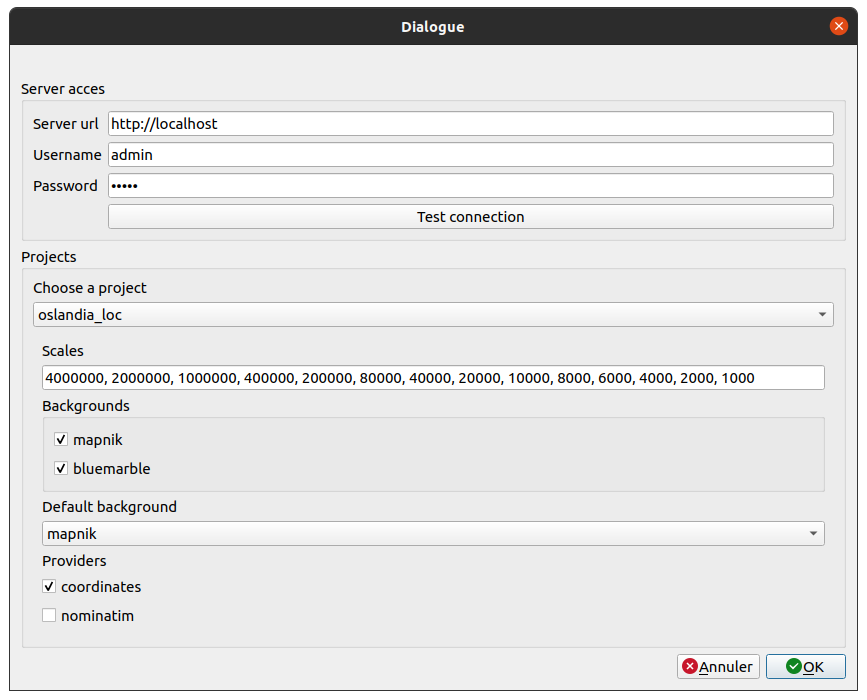
Nous sommes actuellement en train de travailler sur la création d’un plugin QGIS afin de faciliter l’ajout d’un nouveau projet QGIS. Pour l’authentification de l’utilisateur et la mise à jour du fichier themes.json nous utilisons les micro services QWC2 que Benoît vous a précédemment présentés.
 Voici le résultat que nous souhaitons obtenir : l’utilisateur se connecte sur son serveur grâce à son nom d’utilisateur et son mot de passe puis, il peut modifier les paramètres du projet qu’il est en train d’ajouter et de ceux déjà présents sur le serveur. Il peut alors configurer la gamme d’échelle, les fonds de plan utilisables avec ce projet, celui par défaut et les outils de recherches disponibles (recherche d’adresse avec nominatim, par coordonnées, …). Une note de présentation est disponible dans ce dépôt GitHub, n’hésitez pas à nous partager vos conseils.
Voici le résultat que nous souhaitons obtenir : l’utilisateur se connecte sur son serveur grâce à son nom d’utilisateur et son mot de passe puis, il peut modifier les paramètres du projet qu’il est en train d’ajouter et de ceux déjà présents sur le serveur. Il peut alors configurer la gamme d’échelle, les fonds de plan utilisables avec ce projet, celui par défaut et les outils de recherches disponibles (recherche d’adresse avec nominatim, par coordonnées, …). Une note de présentation est disponible dans ce dépôt GitHub, n’hésitez pas à nous partager vos conseils.
 J’ai réalisé mon stage chez Oslandia pour acquérir des compétences en développement informatique et découvrir l’organisation de la communauté Open Source et les étapes pour contribuer à un projet. Cela m’a permis de découvrir de nouveaux outils avec lesquels je suis aujourd’hui plus à l’aise. L’utilisation quotidienne des outils de versionnage type Git a été très formatrice : malgré la peur, parfois, de faire des mauvaises manipulations, je suis satisfaite de mieux maîtriser cet outil qui porte un grand intérêt. Le déploiement de l’application QWC2 n’a pas été aisé mais m’a permis de mieux comprendre de quelle manière une application web cartographique s’organise, ce qui était l’un de de mes objectifs principaux pour ce stage. Le contexte épidémique particulier m’a permis d’expérimenter le télétravail et de profiter des connaissances d’Oslandia, pour qui ce mode de fonctionnement est habituel. Malgré la distance, j’ai eu la chance d’être très bien accueillie par l’équipe qui m’a aidé lors de difficultés rencontrées tout au long du stage.
J’ai réalisé mon stage chez Oslandia pour acquérir des compétences en développement informatique et découvrir l’organisation de la communauté Open Source et les étapes pour contribuer à un projet. Cela m’a permis de découvrir de nouveaux outils avec lesquels je suis aujourd’hui plus à l’aise. L’utilisation quotidienne des outils de versionnage type Git a été très formatrice : malgré la peur, parfois, de faire des mauvaises manipulations, je suis satisfaite de mieux maîtriser cet outil qui porte un grand intérêt. Le déploiement de l’application QWC2 n’a pas été aisé mais m’a permis de mieux comprendre de quelle manière une application web cartographique s’organise, ce qui était l’un de de mes objectifs principaux pour ce stage. Le contexte épidémique particulier m’a permis d’expérimenter le télétravail et de profiter des connaissances d’Oslandia, pour qui ce mode de fonctionnement est habituel. Malgré la distance, j’ai eu la chance d’être très bien accueillie par l’équipe qui m’a aidé lors de difficultés rencontrées tout au long du stage.
 J’ai eu l’opportunité de réaliser mon stage chez Oslandia avec l’objectif de monter en compétences en développement web et me spécialiser dans les SIG pour la suite de ma carrière. Dans un contexte particulier et en télétravail, quelque chose de nouveau pour moi mais pas pour Oslandia, cette expérience a été l’occasion de découvrir l’Open Source et les démarches autour du développement de logiciels libres, du financement à la contribution. J’ai maintenant envie de continuer à contribuer à des projets Open Source, peut-être grâce à mes prochaines expériences professionnelles, ou même pour des projets plus personnels. Pour faire un bilan technique de ces 6 mois de stage, j’ai pu travailler avec des outils et langages découverts en formation : QGIS, OpenLayers, Python, JavaScript. J’ai aussi découvert des technologies nouvelles pour moi : React, Flask, Ansible. Bien sûr, j’ai aussi utilisé Git (utilisation relativement basique), que j’avais déjà connu auparavant, mais qui est indispensable pour le développement de logiciels. J’ai également passé beaucoup de temps à déployer l’application QWC2 et ses micro-services, d’abord en one-shot puis avec Ansible. C’est un travail que j’ai beaucoup apprécié car il m’a permis de mieux comprendre comment fonctionne une application web avec toute son architecture. J’ai pu voir tout l’intérêt d’une automatisation pour s’assurer de la reproductibilité du déploiement de l’application sans passer des heures à comprendre pourquoi « ça pas marche » ;-). Pour toutes ces tâches réalisées, j’ai eu la chance d’être assisté par l’équipe d’Oslandia qui m’a beaucoup aidé, que ce soit pour des questions d’infra, de développement, d’utilisation ou de contribution et que je remercie chaleureusement !
J’ai eu l’opportunité de réaliser mon stage chez Oslandia avec l’objectif de monter en compétences en développement web et me spécialiser dans les SIG pour la suite de ma carrière. Dans un contexte particulier et en télétravail, quelque chose de nouveau pour moi mais pas pour Oslandia, cette expérience a été l’occasion de découvrir l’Open Source et les démarches autour du développement de logiciels libres, du financement à la contribution. J’ai maintenant envie de continuer à contribuer à des projets Open Source, peut-être grâce à mes prochaines expériences professionnelles, ou même pour des projets plus personnels. Pour faire un bilan technique de ces 6 mois de stage, j’ai pu travailler avec des outils et langages découverts en formation : QGIS, OpenLayers, Python, JavaScript. J’ai aussi découvert des technologies nouvelles pour moi : React, Flask, Ansible. Bien sûr, j’ai aussi utilisé Git (utilisation relativement basique), que j’avais déjà connu auparavant, mais qui est indispensable pour le développement de logiciels. J’ai également passé beaucoup de temps à déployer l’application QWC2 et ses micro-services, d’abord en one-shot puis avec Ansible. C’est un travail que j’ai beaucoup apprécié car il m’a permis de mieux comprendre comment fonctionne une application web avec toute son architecture. J’ai pu voir tout l’intérêt d’une automatisation pour s’assurer de la reproductibilité du déploiement de l’application sans passer des heures à comprendre pourquoi « ça pas marche » ;-). Pour toutes ces tâches réalisées, j’ai eu la chance d’être assisté par l’équipe d’Oslandia qui m’a beaucoup aidé, que ce soit pour des questions d’infra, de développement, d’utilisation ou de contribution et que je remercie chaleureusement !
Cet article conclut notre série sur la simplification de publication de projet QGIS sur le web à l’aide de QWC2. N’hésitez pas à nous faire part de vos remarques et conseils, nous avons encore quelques semaines avant de finir notre stage !
Flavie et Benoît



Très belles initiatives pour le métier de la géomatique